Fill out the form to get more information about the Fullstack Academy bootcamp of your choice.

As a new coder, I found the process of debugging overwhelming. There were so many resources out there, so many possible errors, and always the likelihood that my error was being caused by multiple issues at once. At that point, my default response to an error was to just ask for help from another coder. I thought, “Shouldn’t there be a systematic way for me to do this myself?”
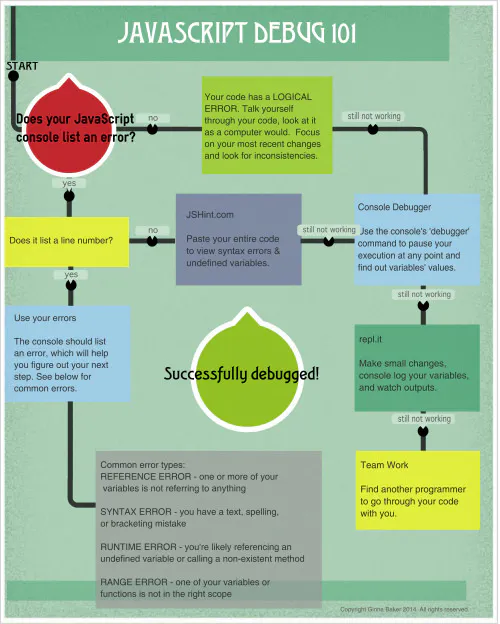
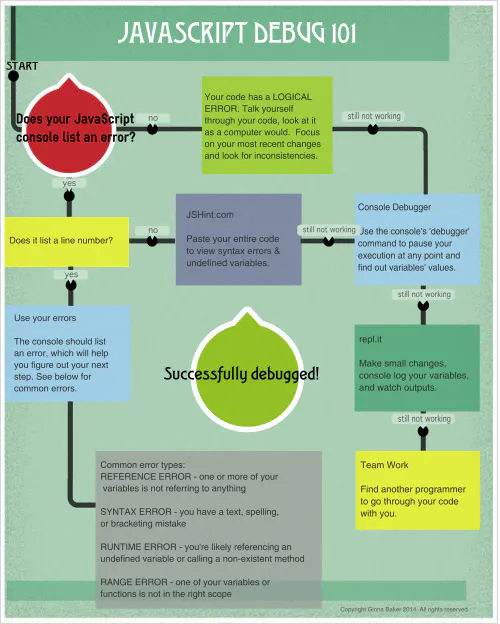
As I began to build a list of my favorite resources, it seemed like the logical step to systematize them, and JavaScript Debug 101 was born. The chart provides a simple structure, allowing the user to not only more closely examine error messages, but also to use tools to suss out the causes of those error messages. Many thanks to FullStack Instructor Zeke Nierenberg for his thoughts on content and structure.

It is my hope that we can continue to test and build on this in order to create a resource for future coders like me who need a logical way to think about debugging.
Ginna Baker is a student at FullStack studying fullstack web development. She codes and blogs from her home in New York. Read more of her work on her blog www.unlikelycoder.com.